Autor:
Louise Ward
Dátum Stvorenia:
8 Február 2021
Dátum Aktualizácie:
1 V Júli 2024

Obsah
Návštevníci budú mať vynikajúci zážitok, keď vás budú môcť ľahko kontaktovať v prípade akýchkoľvek obáv alebo otázok, ktoré sa vyskytnú pri prezeraní webovej stránky. Musí to byť funkcia, ktorá dodáva hodnotu každej webovej stránke. Prejdime si kroky, ako pridať e-mailový odkaz na webovú stránku iba s jedným jednoduchým úryvkom kódu HTML.
Kroky
Zadajte kotvovú značku do dokumentu HTML. Vlastnosti “
Import mailto: po „=“. Tento kód informuje prehliadač, že nasledujúci odkaz vedie na e-mailovú adresu, nie na webovú stránku.
Ďalej zadajte e-mail používateľa. Zatiaľ správne naformátovaný príkaz bude
[email protected] ’.
Pridajte vopred pripravený predmet (voliteľné). Ak chcete pridať vopred pripravený predmet, zadajte otáznik (?) Za e-mailovú adresu používateľa, za ktorým nasleduje slovo „predmet“ (bez úvodzoviek), pred znamienko rovnosti (=) a nakoniec vnútornú Obsah predmetu je v úvodzovkách.- Ak by ste chceli pridať tento prvok, príkaz by vyzeral takto:
[email protected]?predmet= "predmetný text" - Snažte sa nepoužívať v riadku predmetu nealfanumerické znaky. Existujú spôsoby, ako to obmedziť, aby nedošlo k zámene alebo omylu odkazu, že tieto postavy sú súčasťou niečoho. “
- Nie je to také populárne, ale stále môžete pridať informácie na predbežné vyplnenie predmetu pomocou syntaxe mailto. Táto technika sa používa viac, keď sa správa preposiela na interný server, kde roboti správu ďalej spracúvajú, a e-mail sa neskôr filtruje na základe predmetu správy.
- Môžete pridať časť „body“, ako aj riadky cc alebo bcc s rovnakou syntaxou. Používajte iba úvodzovky, za nimi nasledujú kľúčové slová „body“, „cc“ alebo „bcc“, potom znamienko rovnosti a nakoniec text pre daný riadok v úvodzovkách.
- Ak by ste chceli pridať tento prvok, príkaz by vyzeral takto:

Import > pridať zatváraciu zátvorku. Naše príkazy HTML zatiaľ hovoria prehliadaču o priradenej e-mailovej adrese a pridávajú predmet / cc / bcc. Koncová zátvorka „>“ informuje prehliadač, že po kliknutí na odkaz už nie sú potrebné žiadne ďalšie príkazy.
Zadajte text odkazu. Toto je text, na ktorý užívateľ klikne, aby otvoril e-mailový odkaz. Tento obsah je po koncovej zátvorke. Môže to byť slovo, veta alebo dokonca duplikát e-mailovej adresy, na ktorú sa má poslať e-mail. Zvyčajne by týmto textom mohla byť veta „tu“, „tu“ alebo niečo podobné.
Import za textom odkazu. Príkaz HTML sa zatvorí. Aby tento trik fungoval, musí byť ukotvená značka HTML uzavretá a nemala by zavádzať zvyšok stránky ako rozšírenie o ukotvenú značku.
- Celý príkaz e-mailového odkazu na HTML vyzerá takto:
[email protected]?subject= "HTML link">> Kliknite sem a pošlite nám e-mail !!!
- Celý príkaz e-mailového odkazu na HTML vyzerá takto:
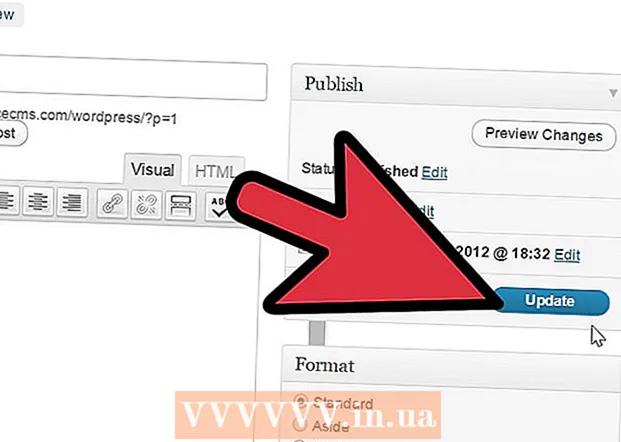
Pokračujte vo zvyšku dokumentu HTML. Nezabudnite si uložiť reláciu. Ak máte do dokumentu veľa príkazov HTML, môžete pokračovať. reklama
Rada
- Kotviaca značka HTML môžu byť použité rôznymi spôsobmi. Mali by ste tejto problematike porozumieť, aby ste vedeli, ako ju efektívne používať.
- Kotviaci štítok musí byť umiestnený vo vnútri tela (...) dokumentu HTML. Ak umiestnite kotvovú značku kdekoľvek inde, spôsobí to chybu alebo okamžite otvoríte e-mailového agenta pri načítaní tam uvedeného webu, či už si ho prezeráte, alebo návštevník otvára túto stránku a To môže viesť k vážnejším problémom spôsobeným neúmyselným prístupom.
Výstraha
- Umiestnenie e-mailovej adresy na webové stránky môže spôsobiť spam vo vašom účte. Na internete existuje veľa objektov, v ktorých sú spustené programy, ktoré zhromažďujú e-maily tohto typu na účely odosielania spamu. Ak teda umiestnite e-mailový odkaz na verejnú webovú stránku, mali by ste byť pripravení zaoberať sa aj touto otázkou.
- Pred odoslaním pošty skontrolujte meno príjemcu.
- Ak používateľ nemá vo svojom počítači nainštalovaného e-mailového klienta, nemusí vám byť schopný poslať e-mail.