Autor:
Christy White
Dátum Stvorenia:
4 Smieť 2021
Dátum Aktualizácie:
1 V Júli 2024

Obsah
Pridávanie obrázkov na váš web alebo do profilu sociálnej siete je vynikajúci spôsob, ako obliecť svoju webovú stránku. HTML (HyperText Markup Language) má veľa funkcií na vytváranie webových stránok, ale kód, ktorý potrebujete na pridanie obrázkov, nie je našťastie príliš ťažký.
Na krok
Metóda 1 z 1: Vkladanie obrázkov pomocou HTML
 Nahrajte svoj obrázok na bezplatný webhosting, napríklad Photobucket alebo TinyPic, ktorý umožňuje rýchle odkazy. Hot-linking umožňuje priame prepojenie obrázka na webový server; niektorí poskytovatelia to zakázali, pretože hot-linking využíva ich šírku pásma a zaberá miesto na ich serveroch.
Nahrajte svoj obrázok na bezplatný webhosting, napríklad Photobucket alebo TinyPic, ktorý umožňuje rýchle odkazy. Hot-linking umožňuje priame prepojenie obrázka na webový server; niektorí poskytovatelia to zakázali, pretože hot-linking využíva ich šírku pásma a zaberá miesto na ich serveroch. - Ak máte platený hostingový účet, nahrajte obrázky priamo na server, na ktorom je umiestnená vaša webová stránka. To je vždy spoľahlivejšie ako bezplatné stránky a nemusí to byť vôbec drahé.
 Otvorte nový dokument v textovom editore (napr., Poznámkový blok / Poznámkový blok) alebo otvorte stránku na svojom webe / profile, kde môžete priamo zmeniť HTML kód.
Otvorte nový dokument v textovom editore (napr., Poznámkový blok / Poznámkový blok) alebo otvorte stránku na svojom webe / profile, kde môžete priamo zmeniť HTML kód.  Začnite s obr značka. The obr značka je prázdna, čo znamená, že nie je potrebná žiadna uzatváracia značka. Pre overenie XHTML však môžete pred ňu umiestniť medzeru a lomku väčší než podpísať.
Začnite s obr značka. The obr značka je prázdna, čo znamená, že nie je potrebná žiadna uzatváracia značka. Pre overenie XHTML však môžete pred ňu umiestniť medzeru a lomku väčší než podpísať. - img />
 Existuje veľa dostupných atribútov, ale je potrebný iba jeden:src. To je umiestnenie / adresa alebo tiež adresa URL vášho obrázka.
Existuje veľa dostupných atribútov, ale je potrebný iba jeden:src. To je umiestnenie / adresa alebo tiež adresa URL vášho obrázka. - img src = "URL obrázka" />
 Ďalej musíte alt pridať atribút. Toto zobrazuje alternatívny text pre prípad, že sa obrázok nepodarí načítať. Toto je tiež služba pre zrakovo postihnutých, ktorá používa čítačky obrazovky.
Ďalej musíte alt pridať atribút. Toto zobrazuje alternatívny text pre prípad, že sa obrázok nepodarí načítať. Toto je tiež služba pre zrakovo postihnutých, ktorá používa čítačky obrazovky. - Ak umiestnite kurzor myši na obrázok, zobrazí sa tento text aj ako popis, ale to je iba prípad prehliadača Internet Explorer. Riešenie, ktoré funguje so všetkými prehľadávačmi (Firefox a kol.) je k tomu titul atribút použiť okrem alt. (Ak nechcete, aby obrázok obsahoval popis, môžete druhú možnosť vynechať.)
Ako príklad:img src = "URL obrázka" alt = "Pre každý prípad" title = "Popis" />
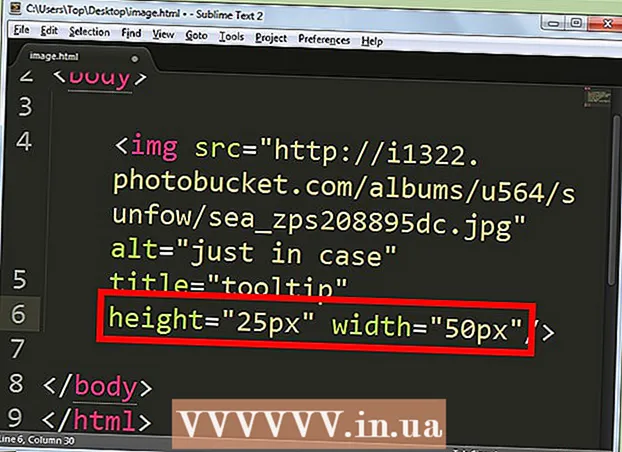
- Teraz môžete určiť veľkosť obrázka pomocou výška a šírka atribút a zadaním pixelov alebo percenta. Upozorňujeme, že zmena veľkosti týmto spôsobom zmení iba veľkosť zobrazenia, nie veľkosť samotného obrázka. Na skrátenie času načítania obrázka je lepšie, najmä pri veľkých obrázkoch, vopred zmeniť ich veľkosť pomocou softvéru na úpravu fotografií alebo pomocou online služby, ako je PicResize.com.
- img src = "URL obrázka" alt = "Pre každý prípad" title = "Popis" height = "50%" width = "50%" />

- img src = "URL obrázka" alt = "Pre každý prípad" title = "Popis" height = "25px" width = "50px" />

- img src = "URL obrázka" alt = "Pre každý prípad" title = "Popis" height = "50%" width = "50%" />
Tipy
- Hodnota pre tieto atribúty je uvedená v pixeloch alebo v percentách od 1 do 100%.
- Obrázok je možné umiestniť kamkoľvek na webovú stránku pomocou rôznych atribútov formátovania, ako sú horný, dolný, stredný, pravý, ľavý atď.
- Atribút hspace sa používa na vloženie vodorovného priestoru doľava a doprava od obrázka, zatiaľ čo atribút vspace sa používa na vytvorenie priestoru v hornej a dolnej časti obrázkov a iných objektov.
- Nenechajte si príliš záležať na obrázkoch. To vyzerá chaoticky a neprofesionálne.
- Obrázky GIF sú vhodné pre logá alebo karikatúry, ale tento typ súboru je menej vhodný pre fotografie a iné obrázky s mnohými farbami.
- Obrázky GIF podporujú iba 8-bitové farby a pre obrázok maximálne 256 farieb. Dá sa preto očakávať, že reprodukcia 16 alebo 24-bitovej farebnej ilustrácie alebo fotografie nebude taká dobrá.
- Obrázky GIF tiež podporujú priehľadnosť. Je možný jeden kúsok priehľadnosti, čo znamená, že jednu farbu je možné urobiť priehľadnou.
- Prekladanie je tiež podporované obrázkami GIF, čo znamená, že návštevník stránky získa predstavu o tom, ako bude obrázok vyzerať, skôr ako sa úplne načíta.
- Formát GIF podporuje aj animáciu.
- Uistite sa, že adresa URL uvádza formát súboru obrázka (.webp, gif atď.).
Varovania
- Nepoužívajte Hotlink!