Autor:
Virginia Floyd
Dátum Stvorenia:
9 August 2021
Dátum Aktualizácie:
1 V Júli 2024

Obsah
HTML je skratka pre angličtinu Hypertextový značkovací jazyk (hypertextový značkovací jazyk). Toto je kód alebo jazyk, v ktorom sa vytvára základné označenie stránok. Učenie sa môže zdať skľučujúce, ak ste nikdy neprogramovali, ale v skutočnosti vám na začiatok stačí základný textový editor a internetový prehliadač. Môžete dokonca rozpoznať niektoré príklady značiek HTML, s ktorými ste sa stretli na internetových fórach, prispôsobených vlastných stránkach alebo článkoch wikiHow. HTML je užitočný nástroj pre každého používateľa internetu a osvojenie si základov vám zaberie menej času, ako si myslíte.
Kroky
Časť 1 z 2: Naučte sa základy HTML
 1 Otvorte dokument HTML. Na generovanie súborov HTML je možné použiť väčšinu textových editorov (Notepad alebo Notepad ++ pre Windows, TextEdit pre Mac, gedit pre GNU / Linux). Vytvorte nový dokument a uložte ho pomocou Súboru → Uložiť ako vo formáte webovej stránky alebo zmeňte príponu súboru na .html alebo .htm namiesto .doc, .rtf alebo inej prípony.
1 Otvorte dokument HTML. Na generovanie súborov HTML je možné použiť väčšinu textových editorov (Notepad alebo Notepad ++ pre Windows, TextEdit pre Mac, gedit pre GNU / Linux). Vytvorte nový dokument a uložte ho pomocou Súboru → Uložiť ako vo formáte webovej stránky alebo zmeňte príponu súboru na .html alebo .htm namiesto .doc, .rtf alebo inej prípony. - Môže sa zobraziť upozornenie, že súbor bude uložený ako „obyčajný text“ namiesto formátu RTF alebo že sa formátovanie a obrázky neuložia. Toto je fajn; pre HTML tieto možnosti nie sú potrebné.
 2 Otvorte vygenerovaný súbor v prehliadači. Uložte prázdny súbor, nájdite ho vo svojom počítači a dvojitým kliknutím ho otvorte. V prehliadači by sa mala otvoriť prázdna stránka. Ak nie, presuňte súbor do panela s adresou v prehliadači. Pri úprave súboru HTML môžete aktualizovať túto stránku a zobraziť zmeny.
2 Otvorte vygenerovaný súbor v prehliadači. Uložte prázdny súbor, nájdite ho vo svojom počítači a dvojitým kliknutím ho otvorte. V prehliadači by sa mala otvoriť prázdna stránka. Ak nie, presuňte súbor do panela s adresou v prehliadači. Pri úprave súboru HTML môžete aktualizovať túto stránku a zobraziť zmeny. - Upozorňujeme, že týmto spôsobom nevytvárate webovú stránku na internete. Ostatní ľudia nebudú mať prístup k tejto stránke a na testovanie vašej miestnej stránky nepotrebujete internetové pripojenie. Prehliadač jednoducho interpretuje kód HTML a „číta“ ho, ako keby išlo o webovú stránku.
 3 Pochopte, čo sú to značkovacie značky. Na rozdiel od bežného textu sa značky na stránke nezobrazujú. Namiesto toho informujú prehliadač o spôsobe zobrazenia stránky a jej obsahu. Značka „otváranie“ obsahuje pokyny. Napríklad môže prehliadaču oznámiť, že text by sa mal zobrazovať ako odvážny... Potrebuje tiež značku „koniec“, aby prehliadaču ukázal, kde inštrukcia končí. V tomto prípade bude text medzi počiatočnými a koncovými značkami zobrazený tučným písmom. Značky sú napísané vnútri nerovnakých znakov, ale koncová značka začína lomkou.
3 Pochopte, čo sú to značkovacie značky. Na rozdiel od bežného textu sa značky na stránke nezobrazujú. Namiesto toho informujú prehliadač o spôsobe zobrazenia stránky a jej obsahu. Značka „otváranie“ obsahuje pokyny. Napríklad môže prehliadaču oznámiť, že text by sa mal zobrazovať ako odvážny... Potrebuje tiež značku „koniec“, aby prehliadaču ukázal, kde inštrukcia končí. V tomto prípade bude text medzi počiatočnými a koncovými značkami zobrazený tučným písmom. Značky sú napísané vnútri nerovnakých znakov, ale koncová značka začína lomkou. - Úvodná značka je zapísaná medzi znaky nerovnosti: otváracia značka>
- V záverečnej značke je pred deskriptorom značky (názov) umiestnená lomka: /koncová značka>
- Pokračujte v čítaní a zistite, ako sa používajú rôzne značky. Na tento krok si musíte pamätať formát záznamu. Značky sa píšu medzi znaky nerovnosti:> a />
- V niektorých návodoch sa tagy HTML nazývajú prvky a text medzi úvodnými a záverečnými značkami sa nazýva obsah prvku.
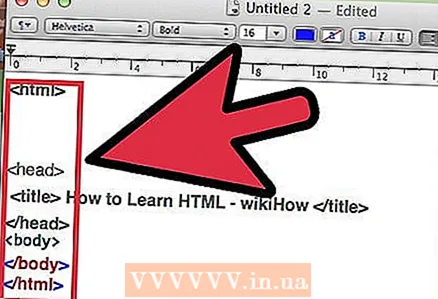
 4 Do editora zadajte značku html>. Každý súbor HTML musí začínať značkou html> a končiť visačkou / html>... Tieto značky informujú prehliadač, že všetok obsah medzi značkami je v HTML. Pridajte do dokumentu tieto značky:
4 Do editora zadajte značku html>. Každý súbor HTML musí začínať značkou html> a končiť visačkou / html>... Tieto značky informujú prehliadač, že všetok obsah medzi značkami je v HTML. Pridajte do dokumentu tieto značky: - Súbory HTML často začínajú riadkom ! DOCTYPE html>čo znamená, že prehliadače musia rozpoznať celý súbor vo formáte HTML. Tento riadok nie je potrebný, ale môže vám pomôcť pri riešení problémov s kompatibilitou.
- Vytočiť html> v hornej časti dokumentu.
- Opakovaným stlačením klávesu Enter alebo Return vytvorte viac prázdnych riadkov a potom zadajte / html>
- zapamätaj si to celá kód, ktorý vytvoríte v tomto článku, bude potrebné zapísať medzi tieto dve značky.
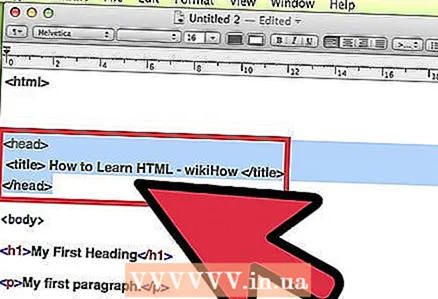
 5 V súbore vytvorte sekciu hlava>. Medzi značkami html> a / html> vytvorte otváraciu značku hlava> a záverečnú značku / hlava>... Pridajte medzi ne prázdne riadky. Obsah zapísaný medzi značkami head> a / head> sa nezobrazuje na samotnej stránke. Postupujte podľa týchto krokov a uvidíte, na čo je táto značka:
5 V súbore vytvorte sekciu hlava>. Medzi značkami html> a / html> vytvorte otváraciu značku hlava> a záverečnú značku / hlava>... Pridajte medzi ne prázdne riadky. Obsah zapísaný medzi značkami head> a / head> sa nezobrazuje na samotnej stránke. Postupujte podľa týchto krokov a uvidíte, na čo je táto značka: - Medzi značky head> a / head> napíšte názov> a / názov>
- Medzi značky title> a / title> napíšte Ako sa naučiť HTML - wikiHow.
- Uložte zmeny a otvorte súbor v prehliadači (alebo obnovte stránku, ak je súbor už otvorený). Vidíte text, ktorý sa zobrazuje v názve stránky nad panelom s adresou?
 6 Vytvorte sekciu> telo. Všetky ostatné značky a text v tomto prípade sú zapísané v sekcii tela, ktorej obsah sa zobrazuje na stránke. Po zatváracia značka / hlava>, ale predtým tag / html> pridať značky telo> a / telo>... Vo zvyšku tohto článku pracujte s časťou tela. Váš súbor by mal vyzerať takto:
6 Vytvorte sekciu> telo. Všetky ostatné značky a text v tomto prípade sú zapísané v sekcii tela, ktorej obsah sa zobrazuje na stránke. Po zatváracia značka / hlava>, ale predtým tag / html> pridať značky telo> a / telo>... Vo zvyšku tohto článku pracujte s časťou tela. Váš súbor by mal vyzerať takto:
html>
hlava>
title> Ako sa naučiť HTML - wikiHow / title>
/ hlava>
telo>
/ telo>
/ html> 7 Pridajte text pomocou rôznych štýlov. Je načase pridať na stránku skutočný obsah! Všetko, čo napíšete medzi značky tela, sa na stránke zobrazí po obnovení v prehliadači. Nepoužívať symboly alebo >pretože prehliadač sa pokúsi interpretovať obsah ako značku namiesto textu. Napíšte Ahoj! (alebo čokoľvek, čo sa vám páči), potom skúste pridať tieto značky do textu a zistiť, čo sa stane:
7 Pridajte text pomocou rôznych štýlov. Je načase pridať na stránku skutočný obsah! Všetko, čo napíšete medzi značky tela, sa na stránke zobrazí po obnovení v prehliadači. Nepoužívať symboly alebo >pretože prehliadač sa pokúsi interpretovať obsah ako značku namiesto textu. Napíšte Ahoj! (alebo čokoľvek, čo sa vám páči), potom skúste pridať tieto značky do textu a zistiť, čo sa stane: - em> Zdravím všetkých! / em> robí text „kurzívou“: Ahoj!
- strong> Zdravím všetkých! / strong> robí text „tučným“: Ahoj!
- s> Zdravím všetkých! / s> prečiarknutý text:
Ahoj! - sup> Ahoj všetci! / sup> zobrazí písmo ako horný index:
- sub> Zdravím všetkých! / sub> zobrazí písmo ako dolný index: Ahoj!
- Vyskúšajte rôzne značky spoločne. Ako to bude vyzerať em> strong> Dobrý deň všetkým! / strong> / em>?
 8 Rozdeľte text na odseky. Ak sa pokúsite napísať viac riadkov textu do súboru HTML, všimnete si, že v prehliadači sa nezobrazujú zalomenia riadkov. Ak chcete text rozdeliť na odseky, musíte pridať značky:
8 Rozdeľte text na odseky. Ak sa pokúsite napísať viac riadkov textu do súboru HTML, všimnete si, že v prehliadači sa nezobrazujú zalomenia riadkov. Ak chcete text rozdeliť na odseky, musíte pridať značky: - p> Toto je samostatný odsek. / p>
- Po tejto vete nasleduje zalomenie riadka br> pred začiatkom tohto riadku.
Toto je prvá značka, ktorá nevyžaduje koncovú značku. Tieto značky sa nazývajú „prázdne“ značky. - Vytvorením nadpisov zobrazíte názvy sekcií:
h1> text nadpisu / h1>: najväčší titul
h2> text nadpisu / h2> (nadpis druhej úrovne)
h3> text nadpisu / h3> (nadpis tretej úrovne)
h4> text nadpisu / h4> (nadpis štvrtej úrovne)
h5> text nadpisu / h5> (najmenší názov)
 9 Naučte sa vytvárať zoznamy. Existuje niekoľko spôsobov, ako vytvárať zoznamy na webovej stránke. Skúste nižšie uvedené možnosti a rozhodnite sa, ktorá sa vám najviac páči. Upozorňujeme, že jeden pár značiek je potrebný pre zoznam ako celok (napríklad ul> a / ul> pre zoznam s odrážkami) a každá položka zoznamu je zvýraznená iným párom značiek, napríklad li> a / li>.
9 Naučte sa vytvárať zoznamy. Existuje niekoľko spôsobov, ako vytvárať zoznamy na webovej stránke. Skúste nižšie uvedené možnosti a rozhodnite sa, ktorá sa vám najviac páči. Upozorňujeme, že jeden pár značiek je potrebný pre zoznam ako celok (napríklad ul> a / ul> pre zoznam s odrážkami) a každá položka zoznamu je zvýraznená iným párom značiek, napríklad li> a / li>. - Zoznam s odrážkami:
ul> li> Prvý riadok / li> li> Druhý riadok / li> li> A tak ďalej / li> / ul> - Číslovaný zoznam:
ol> li> Jeden / li> li> Dvaja / li> li> Tri / li> / ol> - Definičný zoznam:
dl> dt> Káva / dt> dd> - horúci nápoj / dd> dt> Limonáda / dt> dd> - studený nápoj / dd> / dl>
- Zoznam s odrážkami:
 10 Rozložte stránku pomocou prerušenia riadkov, horizontálne čiary a Obrázky. Je čas pridať na stránku niečo iné ako text. Ak chcete získať ďalšie informácie, vyskúšajte nasledujúce značky alebo kliknite na odkazy. Pomocou online hostiteľskej služby vytvorte odkaz na obrázok, ktorý chcete uverejniť:
10 Rozložte stránku pomocou prerušenia riadkov, horizontálne čiary a Obrázky. Je čas pridať na stránku niečo iné ako text. Ak chcete získať ďalšie informácie, vyskúšajte nasledujúce značky alebo kliknite na odkazy. Pomocou online hostiteľskej služby vytvorte odkaz na obrázok, ktorý chcete uverejniť: - Horizontálna čiara: hod>
- Vložiť obrázok: img src = "odkaz na obrázok">
 11 Pridajte odkazy. Tieto značky môžete použiť na vytváranie hypertextových odkazov na iné stránky a weby, ale keďže ešte nemáte webovú stránku, naučíte sa vytvárať odkazy na ukotvenie, teda odkazy na konkrétne miesta na stránke:
11 Pridajte odkazy. Tieto značky môžete použiť na vytváranie hypertextových odkazov na iné stránky a weby, ale keďže ešte nemáte webovú stránku, naučíte sa vytvárať odkazy na ukotvenie, teda odkazy na konkrétne miesta na stránke: - Vytvorte kotvu pomocou značky a>, na ktorú chcete na stránke odkazovať. Vymyslite jasné a zapamätateľné meno:
a name = "Tipy"> Text, na ktorý odkazujete. / a> - Pomocou značky href> vytvorte relatívny odkaz alebo odkaz na externý zdroj:
a href = "odkaz na stránku alebo názov ukotvenia v rámci stránky"> text alebo obrázok, ktorý bude slúžiť ako odkaz. / a> - Ak chcete prepojiť relatívny odkaz na inú stránku, pridajte za hlavný odkaz a názov ukotvenia znak #. Napríklad https://en.wikihow.com/learn-HTML#Tips odkazy na sekciu s tipmi na tejto stránke.
- Vytvorte kotvu pomocou značky a>, na ktorú chcete na stránke odkazovať. Vymyslite jasné a zapamätateľné meno:
Časť 2 z 2: Rozšírené HTML
 1 Zoznámte sa s atribútmi. Atribúty sú zapísané do značky, čo naznačuje ďalšie informácie. Formát atribútov je nasledujúci: meno = "hodnota", kde titul definuje atribút (napr. farba pre atribút farby) a hodnota označuje jeho hodnotu (napríklad červená pre červenú).
1 Zoznámte sa s atribútmi. Atribúty sú zapísané do značky, čo naznačuje ďalšie informácie. Formát atribútov je nasledujúci: meno = "hodnota", kde titul definuje atribút (napr. farba pre atribút farby) a hodnota označuje jeho hodnotu (napríklad červená pre červenú). - Atribúty boli skutočne použité v predchádzajúcej časti o základoch HTML. Atribút používa značka img> src, atribút používajú relatívne kotvy odkazov názova odkazy používajú atribút href... Ako ste si už všimli, všetky atribúty sú zapísané vo formáte ___='___’.
 2 Experimentujte s tabuľkami HTML. Vytvorenie tabuľky zahŕňa použitie rôznych značiek. Môžete experimentovať alebo si prečítať podrobnejšie pokyny.
2 Experimentujte s tabuľkami HTML. Vytvorenie tabuľky zahŕňa použitie rôznych značiek. Môžete experimentovať alebo si prečítať podrobnejšie pokyny. - Vytvorte značky tabuľky:stôl> / stôl>
- Obsah každého riadka v tabuľke uzavrite do značiek: tr>
- Nadpis stĺpca je definovaný značkou: th>
- Bunky v nasledujúcich riadkoch: td>
- Príklad použitia týchto značiek:
tabuľka> tr> th> Stĺpec 1: mesiac / th> th> Stĺpec 2: úspory / th> / tr> tr> td> január / td> td> 5 000 rubľov / td> / tr> / tabuľka>
 3 Naučte sa ďalšie značky sekcie hlavy. Už ste sa naučili značku head>, ktorá sa nachádza na začiatku každého html súboru. Okrem značky title> pre túto sekciu existujú aj ďalšie značky:
3 Naučte sa ďalšie značky sekcie hlavy. Už ste sa naučili značku head>, ktorá sa nachádza na začiatku každého html súboru. Okrem značky title> pre túto sekciu existujú aj ďalšie značky: - Meta tagy, ktoré obsahujú metadátapoužívané vyhľadávacími nástrojmi na indexovanie stránok. Na uľahčenie vyhľadávania vašich stránok vo vyhľadávačoch použite jednu alebo viac otváracích meta> značiek (záverečné značky nie sú povinné).Na jednu značku použite jeden atribút a jednu hodnotu: meta name = "description" content = "description page">; alebo meta name = "kľúčové slová" content = "kľúčové slová oddelené čiarkou">
- Link> značky, ktoré odkazujú na súbory tretích strán, ako sú napríklad štýly (CSS), ktoré sú vytvorené pomocou iného typu kódovania a umožňujú vám zmeniť stránku HTML pomocou farby, zarovnania textu a mnohých ďalších funkcií.
- Skript> značky používané na pripojenie súborov JavaScript k stránke. Tieto súbory sú potrebné na interaktívnu úpravu stránky (v reakcii na akcie používateľov).
 4 Experimentujte s HTML kódom iných webov. Zobrazenie zdrojového kódu iných webových stránok je úžasný spôsob, ako sa naučiť HTML. Môžete kliknúť pravým tlačidlom myši na stránku a v hornej ponuke prehliadača vybrať položku Zobraziť zdroj alebo niečo podobné. Skúste zistiť, čo robí neznáma značka, alebo vyhľadajte informácie o nej na internete.
4 Experimentujte s HTML kódom iných webov. Zobrazenie zdrojového kódu iných webových stránok je úžasný spôsob, ako sa naučiť HTML. Môžete kliknúť pravým tlačidlom myši na stránku a v hornej ponuke prehliadača vybrať položku Zobraziť zdroj alebo niečo podobné. Skúste zistiť, čo robí neznáma značka, alebo vyhľadajte informácie o nej na internete. - Aj keď nemôžete upravovať weby iných ľudí, môžete skopírovať zdrojový kód do svojho súboru a neskôr experimentovať so značkami. Upozorňujeme, že značky CSS nemusia byť k dispozícii a farby a formátovanie môžu vyzerať odlišne.
 5 Začnite skúmať podrobnejšie príručky. Na internete je veľa stránok venovaných HTML tagom, napríklad W3Schools alebo HTMLbook. V predaji sú aj papierové knihy, ale pokúste sa nájsť najnovšie vydanie, pretože štandardy sa menia a vyvíjajú. Ešte lepšie je ovládať CSS, aby ste mali väčšiu kontrolu nad rozložením a vzhľadom vašich stránok. Po naučení sa CSS sa weboví dizajnéri zvyčajne učia JavaScript.
5 Začnite skúmať podrobnejšie príručky. Na internete je veľa stránok venovaných HTML tagom, napríklad W3Schools alebo HTMLbook. V predaji sú aj papierové knihy, ale pokúste sa nájsť najnovšie vydanie, pretože štandardy sa menia a vyvíjajú. Ešte lepšie je ovládať CSS, aby ste mali väčšiu kontrolu nad rozložením a vzhľadom vašich stránok. Po naučení sa CSS sa weboví dizajnéri zvyčajne učia JavaScript.
Tipy
- Notepad ++ je skvelý bezplatný program, podobný bežnému programu Poznámkový blok, ale kód si môžete uložiť a otestovať vo svojom prehliadači online. (Podporuje tiež takmer akýkoľvek jazyk - HTML, CSS, Python, JavaScript atď.)
- Nájdite na internete jednoduchú stránku, uložte kód do počítača a experimentujte s ním. Skúste presunúť text, zmeniť písmo, nahradiť obrázky - čokoľvek!
- Môžete si nechať zápisník, kde budete písať značky, aby ste ich mali vždy po ruke. Túto stránku si môžete aj vytlačiť a odkázať na ňu.
- Keď píšete kód, robte to opatrne, aby ste tomu rozumeli vy aj ostatní ľudia. Použiť! - Sem vložte komentár -> pre komentáre HTML: neodrazia sa na stránke, ale budú viditeľné v dokumente s kódom.
- XML a RSS získavajú na popularite. Kód pre stránky obsahujúce technológie XML a RSS je pre neskúseného používateľa ťažšie čitateľný a zrozumiteľný, ale tieto nástroje sú celkom užitočné.
- Značky značiek v HTML nerozlišujú malé a veľké písmená, ale kvôli kompatibilite so štandardom XHTML odporúčame používať iba malé písmená (ako v príkladoch v tomto článku).
Varovania
- Niektoré značky sa za posledných niekoľko rokov prestali používať a boli nahradené novými, ktoré poskytujú rovnaké alebo niektoré ďalšie efekty.
- Ak by ste chceli svoju stránku otestovať, zamierte na web W3 a pozrite sa na moderné požiadavky HTML. Štandardy HTML sa časom menia a niektoré značky sú nahradené novými, ktoré v moderných prehliadačoch fungujú lepšie.
Čo potrebuješ
- Textový editor, ako napríklad Poznámkový blok (Windows) alebo TextEdit (Mac)
- Papier / poznámkový blok (nie je potrebné)
- HTML editor, ako napríklad Notepad ++ (Windows) alebo TextWrangler (Mac) (nie je potrebné)