Autor:
Monica Porter
Dátum Stvorenia:
21 Pochod 2021
Dátum Aktualizácie:
27 V Júni 2024

Obsah
Tento článok vám ukáže, ako zmeniť farbu písma v dokumentoch HTML. Aj keď sú značky písma v HTML zastarané, môžete pomocou CSS pridať farbu textu stránky HTML. Ak používate staršiu verziu kódu HTML, môžete podľa potreby použiť značku písma HTML.
Kroky
Metóda 1 z 2: Používanie značiek HTML
Vytvorte značky písma. Sada kariet pred textom, ktorý chcete zmeniť farbu. Vložte uzatváraciu kartu za textom.
- Napríklad:
Tento text bude modrý.
- Napríklad:

Pridajte atribúty farieb. Vložte farba = "" na kartu otvoreného písma. Farba, ktorú chcete, bude v úvodzovkách.- Napríklad:
farba = ""Tento text bude modrý.
- Napríklad:

Vyberte názov farby. Názov farby je vždy jedno slovo bez medzier. Skúste niečo jednoduché ako „modrá“ (modrá), „červená“ (červená) alebo popisný názov ako „lightblue“ alebo „darkblue“ (tmavo modrá). Ak chcete získať viac možností, vyhľadajte rozpoznaný zoznam kľúčových slov farieb, ktorý obsahuje „gaštanová“ (tmavo hnedá), „steelblue“ (šedozelená) a „lime“ (svetlo žltá).- Napríklad:
Tento text bude modrý.
- Napríklad:

Použite hexadecimálne farebné kódy. HTML umožňuje výber z miliónov farieb, ale nie všetky farby majú názov. Namiesto toho používajú šesťmiestny kód napísaný v šestnástkovej sústave. Na webe existuje veľa webových stránok, ktoré uvádzajú hexadecimálne kódy farieb alebo vám umožňujú zvoliť farbu na obrazovke a zobraziť hexadecimálnu hodnotu. Tento kód začína znakom # a má šesť znakov vrátane čísel 0-9 alebo písmena A-F.- Kód č. FF0000 predstavuje červenú farbu.
- Tento kód vytvára zelený text.
- Tento kód vytvára modrý text.
Experimentujte s hodnotami RGB. Aby ste mohli používať online výber farieb, nemusíte vedieť, ako funguje hexadecimálne farebné kódovanie. Ak však chcete mať skúsenosti, môžete začať so základmi:
- Každý šesťmiestny kód je rozdelený na hodnoty červená, zelená (zelená) a modrá („RGB“). Napríklad kód # FF0000 znamená „červená: FF zelená: 00 modrá: 00“.
- Ak chcete zmeniť množstvo červenej, zmeňte prvé dva znaky. Môžete použiť ľubovoľnú hodnotu od 00 (bez červenej) do 99 (mierne červenú) alebo od písmen AA (červenkasté) až po FF (maximálne množstvo červenej).
- Rovnakým systémom zmeňte hodnotu na zelenú (stredné dve číslice) alebo modrú (posledné dve číslice).
Získajte hlbšie pochopenie hexadecimálnych farebných kódov. Ak chcete zvoliť správnu farbu, musíte poznať nasledujúce dva pojmy:
- Každé tri hodnoty farieb sú dve číslice. Ak chcete vykonať menšie úpravy, jednoducho zmeňte druhú číslicu. Napríklad # 850000 a # 890000 sú si dosť podobné a # A50000 budú o niečo jasnejšie.
- Kombinované hodnoty RGB sa rovnajú farebnému systému plus. Červená a zelená budú produkovať žlté; modrá a zelená tvoria azúrovú; Červená a modrá vytvoria bordovú farbu.
Metóda 2 z 2: Použite vložený prvok CSS
Vložte atribút style do značky HTML. Vlastnosti style = "" umožňuje používať CSS v dokumentoch HML. Je to jednoduchý spôsob, ako nastaviť farbu písma, aj keď neviete o CSS. Skúste nastaviť atribút štýlu na jednu zo značiek HTML:
Značka p sa používa na identifikáciu časti textu.
- Značka sa používa na vytvorenie odkazu.
- Pomocou značiek rozpätia môžete vyfarbiť časť odseku bez zmeny formátovania.
Farebné označenie. Vložte farba: s názvom farby alebo hexadecimálnym kódom v úvodzovkách. Ďalšie informácie o názvoch a farebných kódoch nájdete v vyššie uvedenej metóde alebo v nasledujúcich príkladoch:
- Tento kód predstavuje červený text.
- Tento kód vytvára tmavo olivovo zelenú farbu.
- CSS podporuje 3-miestne skrátenie. Farebný kód 745 znamená 774455.
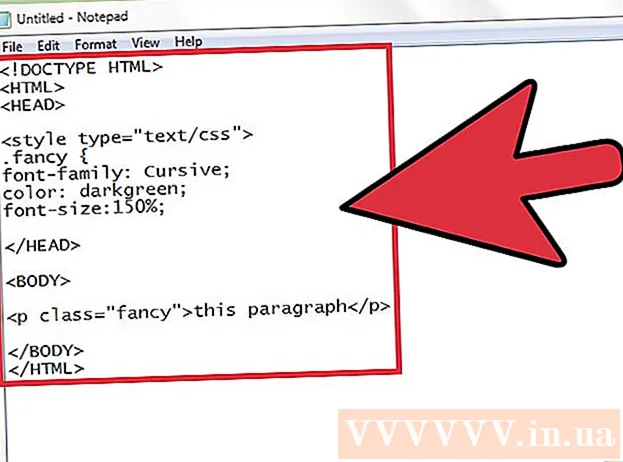
Triedy CSS používajte s typmi písma, ktoré často používate. Ak chcete na veľkej webovej stránke štylizovať každý popis obrázku alebo nadpis časti obsahu, nemusíte celý kód zadávať znova a znova. Namiesto toho definujte triedu CSS na začiatku textu, aby ste mohli triedu zavolať iba s jednou skratkou zakaždým, keď chcete tento štýl použiť. Tu je príklad zobrazujúci niektoré nové použitia atribútu štýl:
- V časti dokumentu HTML, vložte nasledujúci kód:
- Ďalej v tele textu pomocou atribútu pridajte tento štýl ako prvok. Ako napríklad
tohto odseku
tmavozelená, veľké písmo Cursive. - Upozorňujeme, že na opísanie písma môžete použiť ľubovoľné slovo namiesto „fantázie“.
- V časti dokumentu HTML, vložte nasledujúci kód:
Rada
- Mali by ste sa snažiť, aby bola vaša stránka ľahko čitateľná. Svetlé farby textu budú na bielom ťažko čitateľné a tmavé farby textu budú ťažko čitateľné na čiernej.
- Staršie počítače zobrazujú limit 65 000 farieb, zatiaľ čo staršie počítače zobrazujú limit 256 farieb. Vyše 99% používateľov internetu však uvidí vami zadanú farbu.
Výstraha
- Prvok písma nie je podporovaný v štandarde XHTML 1.0 Strict DTD.