Autor:
Laura McKinney
Dátum Stvorenia:
10 Apríl 2021
Dátum Aktualizácie:
1 V Júli 2024

Obsah
Táto wikiHow vás naučí, ako centrovať text na webovú stránku HTML pomocou kaskádových štýlov (CSS). Centrovanie textu v HTML sa vykonáva pomocou značiek
Kroky
Metóda 1 z 2: Autorom CSS
Otvorte súbor obsahujúci štýly CSS. Hoci karta
zastarané, ale stále môžete vytvárať nové prvky, ktoré môžete pridať kdekoľvek na stránke, aby ste text vycentrovali v rámci svojich hraníc. Ak nemáte samostatný súbor CSS, musíte určiť štýl v hornej časti súboru HTML medzi značkami „.’. - Ak ešte žiadna karta Musíte pridať priamo pod kartu v hornej časti súboru sú nasledujúce:

Vytvorte vrstvu textového stredu. Card požiada dokument HTML, aby odkazoval na konkrétnu časť textu, takže budete musieť túto značku klasifikovať. Zadajte nasledujúci text do medzery medzi značku „style“, nezabudnite stlačiť ↵ Zadajte dvakrát za prvým riadkom:
Pridajte vlastnosti zarovnať text. Import zarovnanie textu: na stred; do priestoru medzi vzperami v reze div.a. Aktuálny názov bude vyzerať takto:
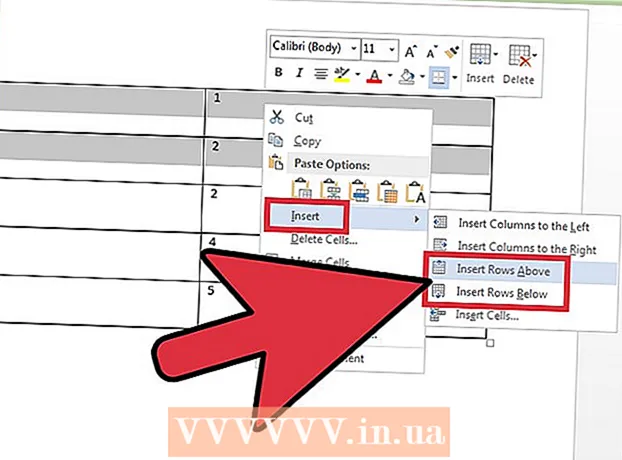
Pridajte kartu div text by mal byť zarovnaný na stred. Pokračujte umiestnením karty text nad textom, ktorý chcete vycentrovať a uzavrieť štítkami pod textom, ktorý chcete vycentrovať. Napríklad na vycentrovanie názvu a úvodného odseku musíte napísať nasledovné:
Používanie kariet div.a do stredu ďalších regiónov. Ak chcete vycentrovať ďalší prvok (napríklad obsah medzi značkami ako a ), zadajte pred textom a potom. Pretože ste ako príkaz na centrovanie zadali „div.a“, bude sa tento text centrovať rovnako ako ten predchádzajúci:
Kontrola dokumentov. Obsah sa môže líšiť, ale váš dokument by vo všeobecnosti mal teraz vyzerať takto:
Metóda 2 z 2: Použite stredovú značku v HTML
- Otvorte dokument HTML. Táto metóda popisuje, ako používať značky HTML
(teraz tiež zastarané). Od decembra 2018 je táto karta v niektorých webových prehliadačoch stále aktívna, ale z dlhodobého hľadiska by ste ju nemali používať.
Identifikujte text, ktorý chcete vycentrovať. Posúvajte sa nadol, kým nenájdete nadpis, odsek alebo iný text, ktorý chcete vycentrovať.
Na koniec textu pridajte značku „na stred“. Táto stredová značka má formát
text , kde „text“ je text, ktorý sa má centrovať. Ak text už má vnútornú značku (napríklad „“ pre odsek), značka „stred“ môže byť mimo akýchkoľvek už existujúcich značiek:
Skontrolujte dokument HTML. Dokument by teraz mal vyzerať takto: