Autor:
Clyde Lopez
Dátum Stvorenia:
17 V Júli 2021
Dátum Aktualizácie:
1 V Júli 2024

Obsah
Tento článok vám ukáže, ako nastaviť výšku a šírku obrázku v HTML.
- Atribút „width“ nastavuje šírku obrázku (v pixeloch).
- Atribút "height" nastavuje výšku obrázku (v pixeloch).
- V HTML4.01 môže byť výška nastavená v pixeloch alebo v percentách, ale v HTML5 iba v pixeloch.
Kroky
 1 Otvorte súbor HTML. Otvorte napríklad súbor default.html.
1 Otvorte súbor HTML. Otvorte napríklad súbor default.html.  2 Do kódu HTML pridajte nasledujúci riadok.
2 Do kódu HTML pridajte nasledujúci riadok.- img src = "imagefile.webp" alt = "Obrázok" height = "42" width = "42">
- src obsahuje cestu k grafickému súboru (obrázok).
- v alt je nastavená veľkosť obrázku.
 3 Nahraďte hodnoty atribútov výška a šírka požadovanými hodnotami. Napríklad takto: výška = "19" šírka = "20"
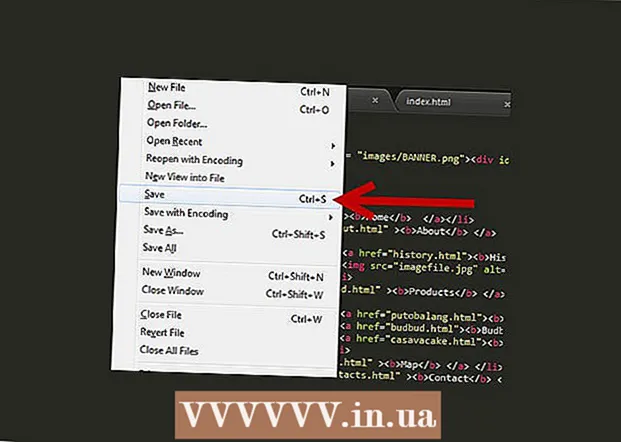
3 Nahraďte hodnoty atribútov výška a šírka požadovanými hodnotami. Napríklad takto: výška = "19" šírka = "20"  4 Uložte súbor a otvorte ho v ľubovoľnom webovom prehliadači. Vykonajte to, aby ste skontrolovali, ako sa zmení veľkosť obrázka. Atribút „width“ podporujú všetky hlavné prehliadače (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
4 Uložte súbor a otvorte ho v ľubovoľnom webovom prehliadači. Vykonajte to, aby ste skontrolovali, ako sa zmení veľkosť obrázka. Atribút „width“ podporujú všetky hlavné prehliadače (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
Tipy
- Vždy nastavte výšku a šírku obrázku. Keď je stránka načítaná, miesto je vyhradené pre obrázok. V opačnom prípade prehliadač nebude poznať veľkosť obrázka a nevyhradí si miesto, čo spôsobí zmenu rozloženia stránky pri načítaní stránky.
- Ak je veľkosť veľkého obrázka zmenšená pomocou atribútov „výška“ a „šírka“, používateľ načíta veľký obrázok (aj keď sa na stránke javí ako malý). Preto odporúčame najskôr zmeniť veľkosť obrázku v grafickom editore.