Autor:
John Stephens
Dátum Stvorenia:
22 Január 2021
Dátum Aktualizácie:
1 V Júli 2024

Obsah
Okrem nespočetných vstavaných kalkulačiek môžete matematiku robiť aj na pracovnej ploche pomocou kódu HTML, pomocou ktorého si sami zostavíte obsah. Ak chcete vytvoriť počítač z HTML, musíte sa naučiť základné znalosti tohto programovacieho jazyka a potom skopírovať potrebný kód do textového editora a uložiť ho ako HTML. Teraz môžete otvoriť dokument HTML vo svojom obľúbenom prehliadači a začať používať počítač. Rovnako tak môžete nielen robiť matematiku v prehliadači, ale tiež sa naučiť základy programovacieho umenia!
Kroky
Časť 1 zo 4: Pochopte svoj kód
Naučte sa funkcie jednotlivých html. Kód, ktorý použijete na zostavenie počítača, je zložený z mnohých fragmentov syntaxe. Kombinujú dohromady a vytvárajú veľa rôznych prvkov dokumentu. Kliknite sem, aby ste sa dozvedeli, ako sa oboznámiť s procesom, alebo si prečítajte ďalej, aby ste zistili, čo robí každý riadok textu v kóde, ktorý použijete.
- html: Táto časť syntaxe hovorí zvyšku dokumentu, aký jazyk sa má použiť. V programovaní sa používa veľa jazykov a dajte zvyšku dokumentu vedieť, že je napísaný - to je správne - html!
- hlava: Povedzte dokumentu, že nižšie uvedený obsah sú údaje o údajoch, známe aj ako „metadáta“ (metadáta). Príď často sa používa na definovanie štylistického prvku dokumentu, ako sú nadpisy, nadpisy atď. Dá sa to považovať za dáždnik pokrývajúci zvyšok kódu.
- titul: Tu pomenujete svoj dokument. Tento atribút určuje názov dokumentu po otvorení v html prehliadači.
- body bgcolor = "#": Tento atribút určuje farbu pozadia a tela kódu. Počet v úvodzovkách za znakom # zodpovedá zadanej farbe v html
- text = "": Slovo uvedené v úvodzovkách určuje farbu textu v dokumente.
- názov formulára = "": Tento atribút určuje názov formulára. Vďaka tomu Javascript identifikuje, o aký formulár ide, a použije štruktúru zostavenú z formulára. Tu napríklad použijeme formulár Kalkulačka a ten vytvorí pre dokument samostatnú štruktúru.
- typ vstupu = "": Tu sa koná akcia. Vlastnosť „typ vstupu“ informuje dokument o tom, v akom type vstupu sú hodnoty v ostatných zátvorkách. Môže to byť text, heslá, tlačidlá (pre počítače) atď.
- hodnota = "": Tento príkaz povie dokumentu, aký obsah je obsiahnutý vo vyššie uvedenom type vstupu. S kalkulačkou by to boli číslice (1 - 9) a matematika (+, -, *, /, =).
- onClick = "": Táto syntax popisuje udalosť - hovorí dokumentu, že sa niečo stane, keď niekto stlačí tlačidlo. V prípade počítača chceme, aby sa každé stlačené tlačidlo zobrazilo. Napríklad pomocou tlačidla „6“ vložíme medzi úvodzovky document.calculator.ans.value + = '6'.
- br: Táto značka vám pomôže vrátiť riadok v dokumente. Akýkoľvek nasledujúci obsah sa zobrazí na riadku pod ním.
- / form, / body a / html: tieto príkazy v tomto bode informujú dokument, príslušné inicializované príkazy sa ukončia.
Časť 2 zo 4: Základné počítačové programovanie v jazyku HTML

Skopírujte nasledujúci kód. Vyberte text v poli nižšie podržaním a ťahaním z ľavého horného rohu poľa do pravého dolného rohu. Celý text sa zmení na zelenú. Stlačením klávesu „Command + C“ v systéme Mac alebo „Ctrl + C“ v počítači skopírujte kód do schránky. reklama
Časť 3 zo 4: Vytvorte si počítač

Otvorte v počítači textový editor. Existuje veľa možností, ale pre pohodlie a kvalitu sú dve aplikácie, ktoré sa majú používať TextEdit a Poznámkový blok.- V systéme Mac kliknutím na lupu v pravom hornom rohu obrazovky otvorte Spotlight. Do Spotlight zadajte TextEdit a kliknite na program: musí byť zvýraznený zelenou farbou.
- V počítači otvorte ponuku Štart v ľavom dolnom rohu obrazovky. Do vyhľadávacieho panela napíšte Poznámkový blok a kliknite na aplikáciu Poznámkový blok, ktorá sa zobrazí na paneli s výsledkami vpravo.

Vložte do dokumentu počítačom vygenerovaný kód HTML.- V systéme Mac kliknite na telo dokumentu a stlačte "Command + V". Ďalej musíte kliknúť na položku „Format“ (formát) v hornej časti obrazovky a „Make Plain Text“ (Vytvorte prázdny text) po vložení.
- Na PC kliknite na telo dokumentu a stlačte „Ctrl + V“.
Uložte súbor. Kliknite na tlačidlo „Súbor“ v ľavom hornom rohu okna a v rozbaľovacej ponuke kliknite na ikonu "Uložiť ako ..." (Uložiť ako) - na PC alebo „Uložiť ...“ (Uložiť) - v systéme Mac
Pridajte príponu HTML pre názov súboru. V ponuke „Uložiť ako ...“ zadajte názov súboru s príponou „.html“ a potom kliknite na tlačidlo „Uložiť“. Napríklad, ak chcete zavolať súbor Prvý počítač, uložili by ste ho ako „MayTinhDauTien.html“.
Časť 4 zo 4: Používanie počítača
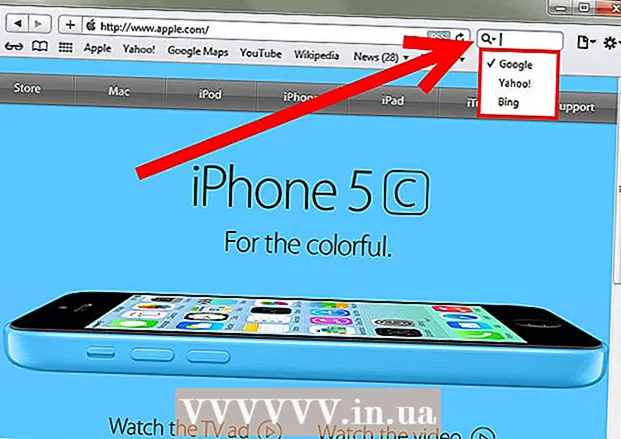
Nájdite súbor, ktorý ste práve vytvorili. Ako je uvedené v predchádzajúcom kroku, zadajte názov súboru do Spotlightu alebo do vyhľadávacieho panela ponuky Štart. Rozšírenie „html“ nemusíte zadávať.
Kliknutím otvoríte súbor. Predvolený prehľadávač otvorí počítač na novej webovej stránke.
Kliknutím na tlačidlá na počítači ho môžete použiť. Výsledky výpočtu sa zobrazia na paneli s výsledkami. reklama
Rada
- Ak chcete, môžete tento počítač vložiť na webovú stránku.
- Na zmenu vzhľadu počítača môžete použiť aj vlastnosti štýlu.